Power Connect
UX Design Lead & Publishing Lead
Award Winning
Select any image to view full-size page screenshot.
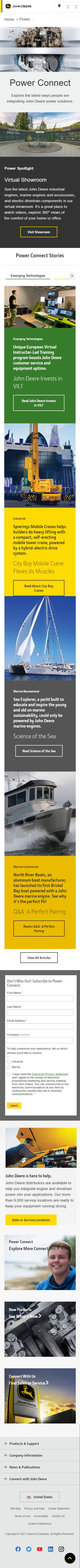
Power Connect "Hub" - Desktop
My Contributions
- Lead UX Designer
- Converted printed (magazine-style) content to digital-friendly format
- Designed homepage and three article templates with modular flexibility for varying content:
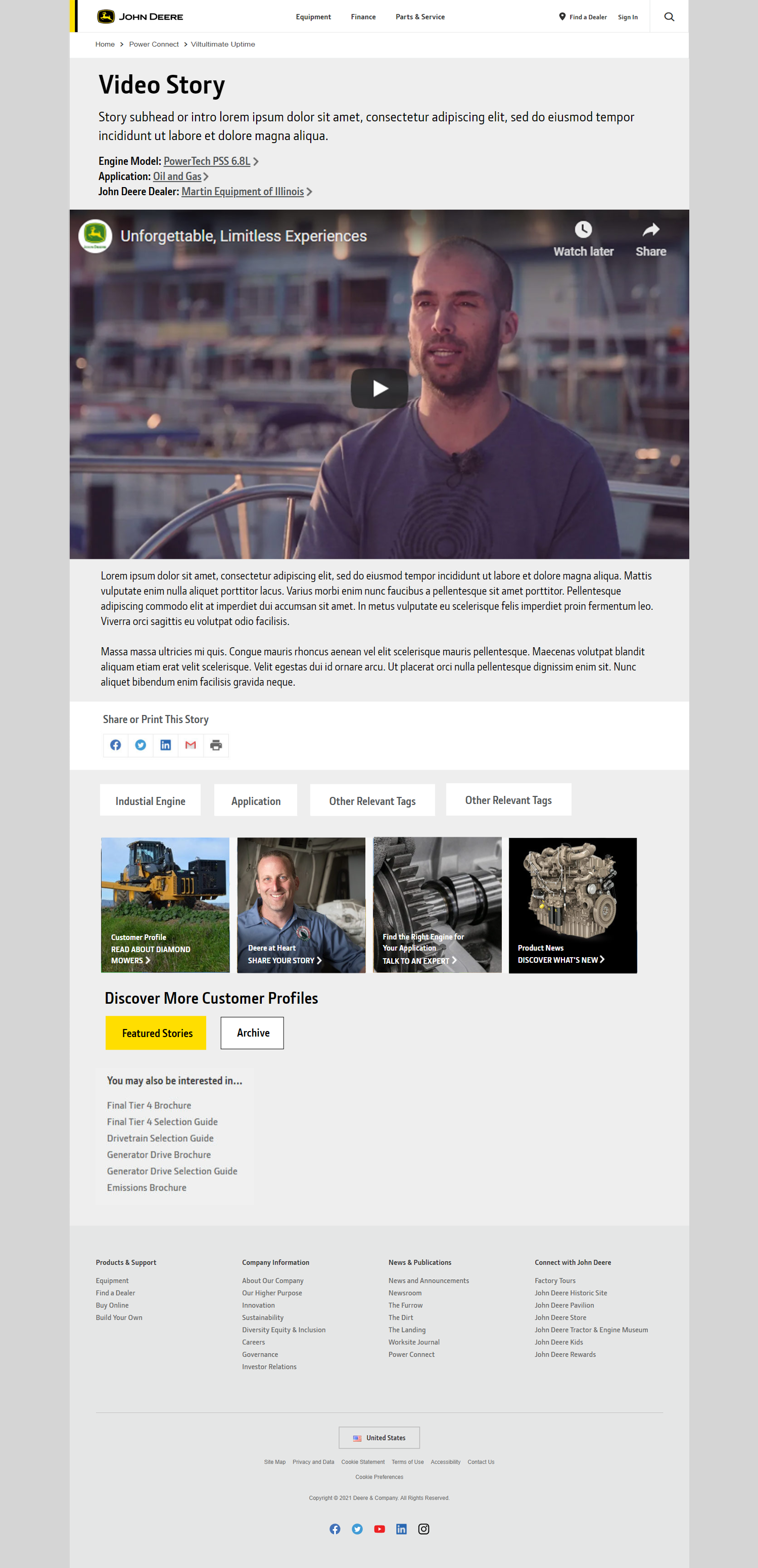
- Full-content style: Supporting video, photos, and large quantities of text
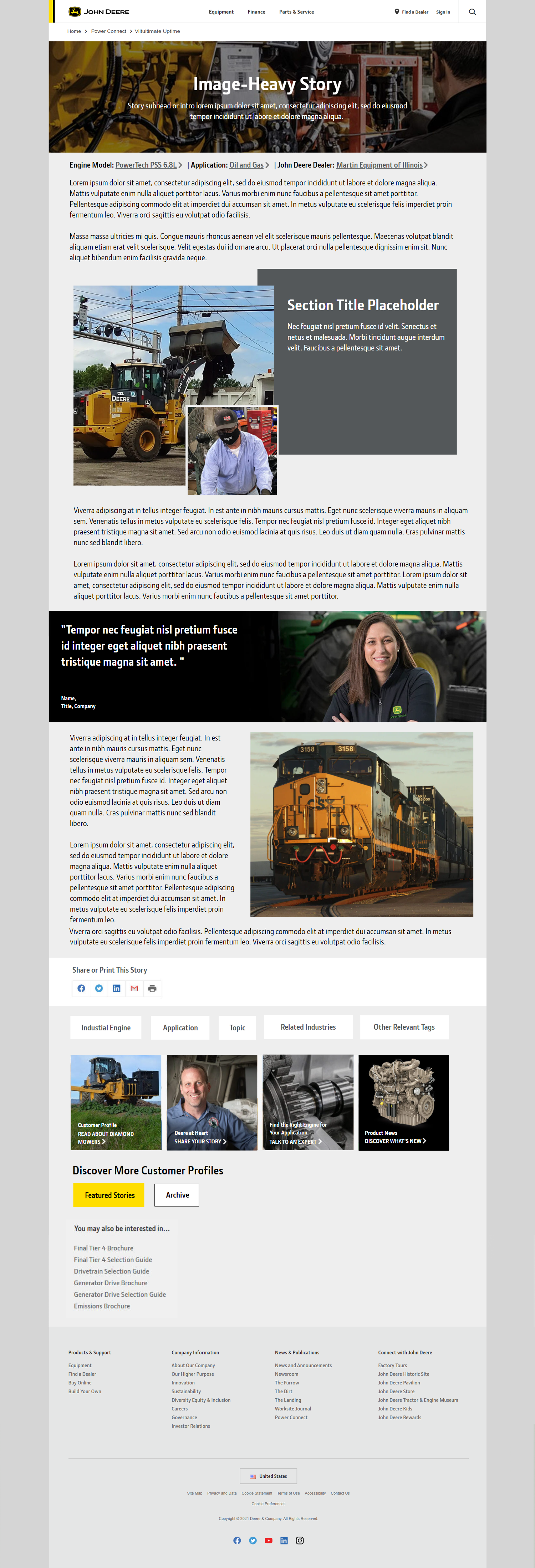
- Photo-heavy style: Main focus on integrating photos within limited text to "illustarte" the story; option to add video too
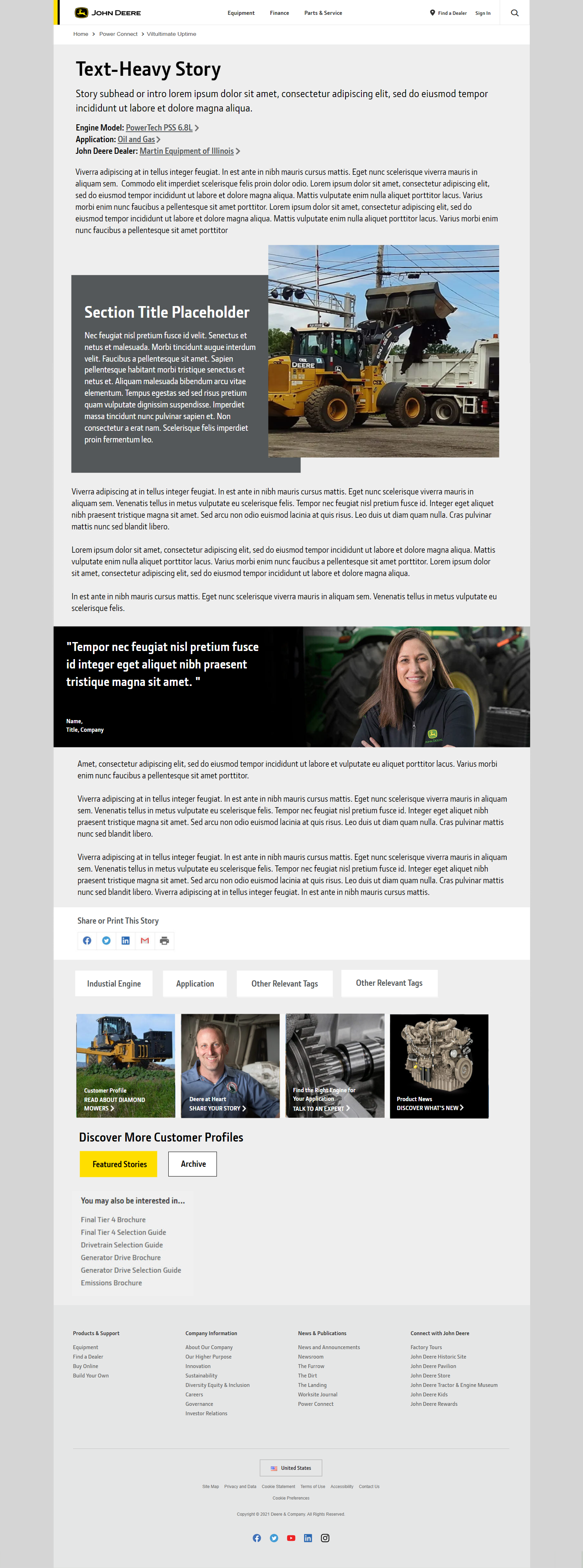
- Text-heavy style: Tailored for articles with little to no photos, such as "how-to" content, with options to add videos or photos throughout
- Participated in weekly meetings to refine designs to stakeholder needs and accomodate user needs in designs; made cases to retain usability features that benefited the company such as incorporating links to products featured in the articles
- Lead Publisher
- Converted my design concepts into working webpages following John Deere brand standards and available components (prefab website building blocks)
- Focused on user engagement to increase email signups, article reading time, and product page visits.
- Used deep knowledge of CMS, HTML, and CSS to implement virtual 3D tradeshow experiences designed by a third party during COVID pandemtic - a feat that no other publisher could have accomplished due to the specific knowledge needed to pull it off
Key Results
- This project was awarded the John Deere Power Systems Vice President's Award in 2021 by Pierre Guyot
- Replaced this clunky old web experience
- 40% article clickthrough rate from the hub landing page
- Over 5,000 visits to the Power Connect hub webpage on the United States site within 3 months of go-live, increasing past Engines and Drivetrain article viewership by a more than 60% increase
- Subscription form completed by 40+ unique visitors within the first month, significant engagement for John Deere's least viewed product segment
I designed three major templates with the ability to rearrange special elements (such as popout quotes, pictures with text floating side-by-side, etc) that could be chosen from based on the content available. Often, Power Connect content would have a mix of photos, videos, or text-only content, so I designed each template with those elements in mind, with the ability to intermix elements from each template as needed.
The hub page was designed with equal care, with special attention to the order content was presented to match business needs and user interest equally. Incorporating the sign-up form was a requirement; and required custom coding to insert while retaining brand-compliant design standards. I was able to use my HTML and CSS expertise to pull it off without much fuss.
You may also notice a link on the hub page to a virtual showroom experience. I was the only publisher capable of ingesting 3rd party developed code to make the virtual showroom function on Deere.com. This was a success I achieved not once, but twice, during COVID shutdowns to keep Deere's impact strong even without a physical presence at tradeshows. Having the virtual tradeshow enabled the business to continue enticing users and garnering sales during a difficult time.
Power Connect was a new content hub for John Deere that replaced the print publication called Powersource and digital equivalent called Customer Stories.
This project had multiple clear goals, all of which were met successfully upon going live:
- Convert print readers into virtual subscribers
- Create appealing, flexible article templates
- Make articles more 'shoppable' by incorporating relevant product links
- Establish strong branding and SEO rankings
- Ensure new designs are mobile-friendly
"Hub" - Mobile
Article Samples - 3 Desktop & 1 Mobile
See a Live Page Sample*
As of 3/24/25 - Sadly, the hub page and article styles seem to have devolved back to a style similar to the old, really difficult to navigate design, likely because it’s more simple to publish. I guess the lessons learned here were lost over time. However, my screenshots still show the full story of striving for a better well-rounded experience for the user, with emphasis on benefiting the business too.